Box Shadow Transparent Png Css

Drop shadow for png image using css last updated.
Box shadow transparent png css. The ultimate css tools for web designers. This was my ah ha moment when understanding the box in box shadow. Css filter drop shadow. Even in cases where the shape of the element does not appear to be a box the box is still there and that is was box shadow is applied to.
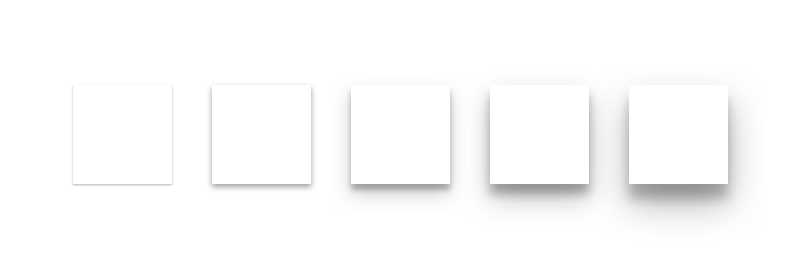
Pick a design from the effect gallery to understand the unlinited possibilities you can create. Css uses a box model where the element s edges are bound in the shape of a rectangle. Select the right down shift spread blur opacity color. There is a basic way to add shadow effect on images but that effect will behave like the image is square so there is another way to do the shadow which is basically applied on png images.
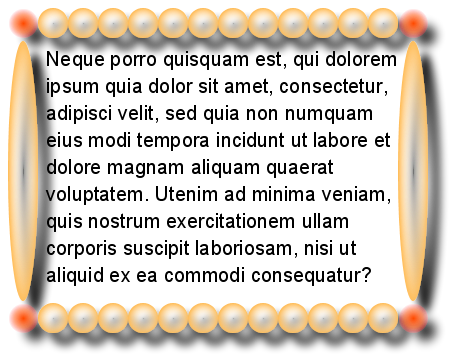
Add png shadow with css filters this is the most succinct approach and visually pleasing option that uses css filters blur contrast brightness skew transform and uses an image and image clone. The css box shadowproperty allows adding shadows on images but we cannot use it with png images as the effect will always put a square image shadow. The vertical offset required of the shadow a negative one means the box shadow will be above the box a positive one means the shadow will be below the box. The normal shadow effect will always put a square image shadow for the image which can be squared or cannot be squared but the shadow will be.
Would you like to. The blur radius required if set to 0 the shadow will be sharp the higher the number the more blurred it will be and the further out the shadow will extend. Definition and usage the box shadow property attaches one or more shadows to an element. Cssmatic is a non profit project made by developers for developers.
Css box shadow property the css box shadow property applies shadow to elements. Are you a web developer. In its simplest use you only specify the horizontal shadow and the vertical shadow. Set the properties of your box shadow to get the css style.
Nb the below are real css shadows on transparent png images 1. This is a yellow div element with a black box shadow.