Best Method Of Saving Vector Art From The Web

Now all you have to is in the file menu select save for web choose your output settings name your files and bam.
Best method of saving vector art from the web. Instant perfectly aligned optimized images for the web all from a completely vector source file. Only matters if svg has images embed. When it comes time to export a copy for posting on the web use file save for web and play around. You probably want to save as a medium high quality jpeg at a size suitable for the screen despite several people telling you to save as a truecolor png you really only want to go that route if it has an alpha channel.
Repeat steps 3 6 for any vector shape or if you need to modify a button you are currently using. Actually stores the rasterized image data inside the svg file. For example use web safe colors balance image quality with file size and choose the best file format for your graphic. For a video on saving for the web see save artwork for the web.
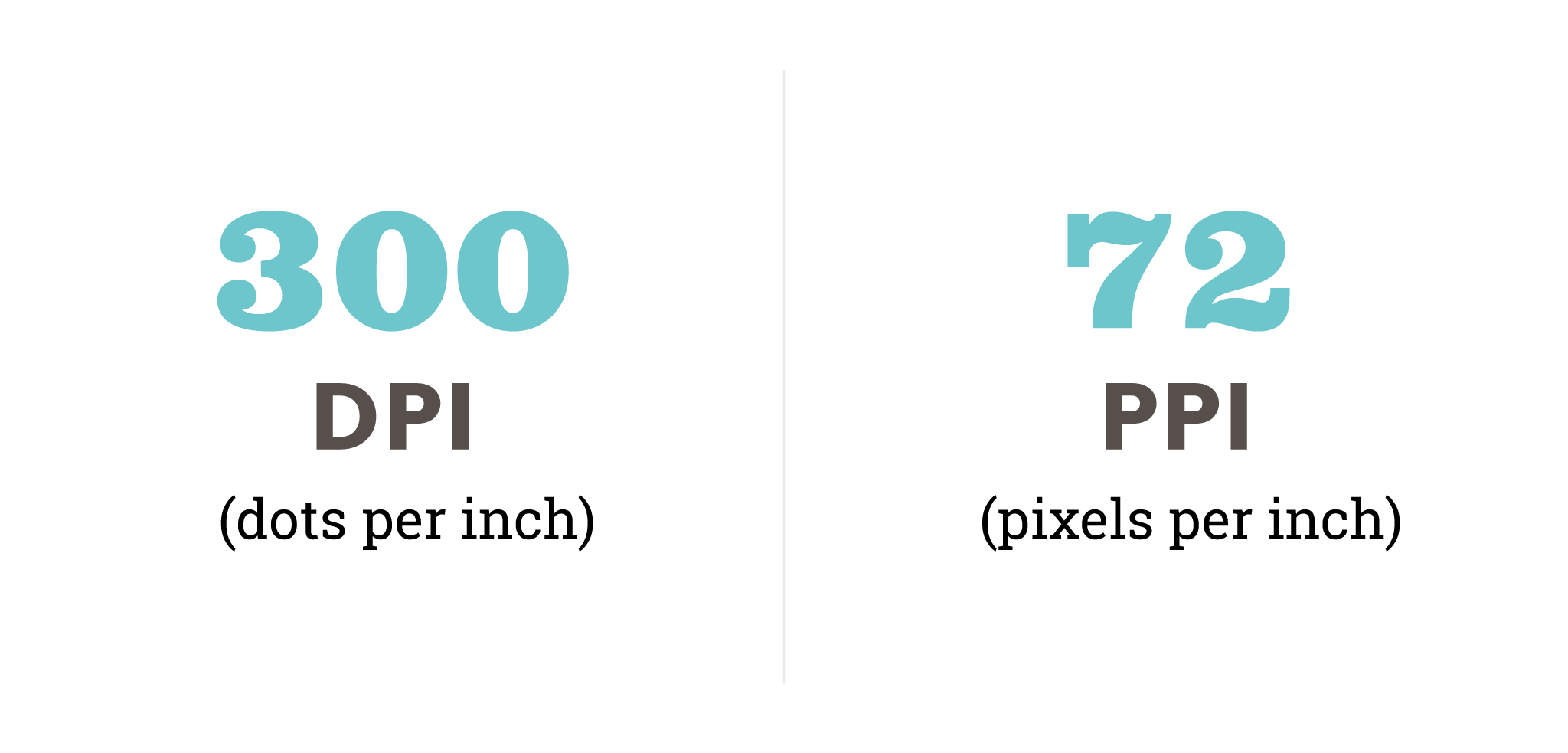
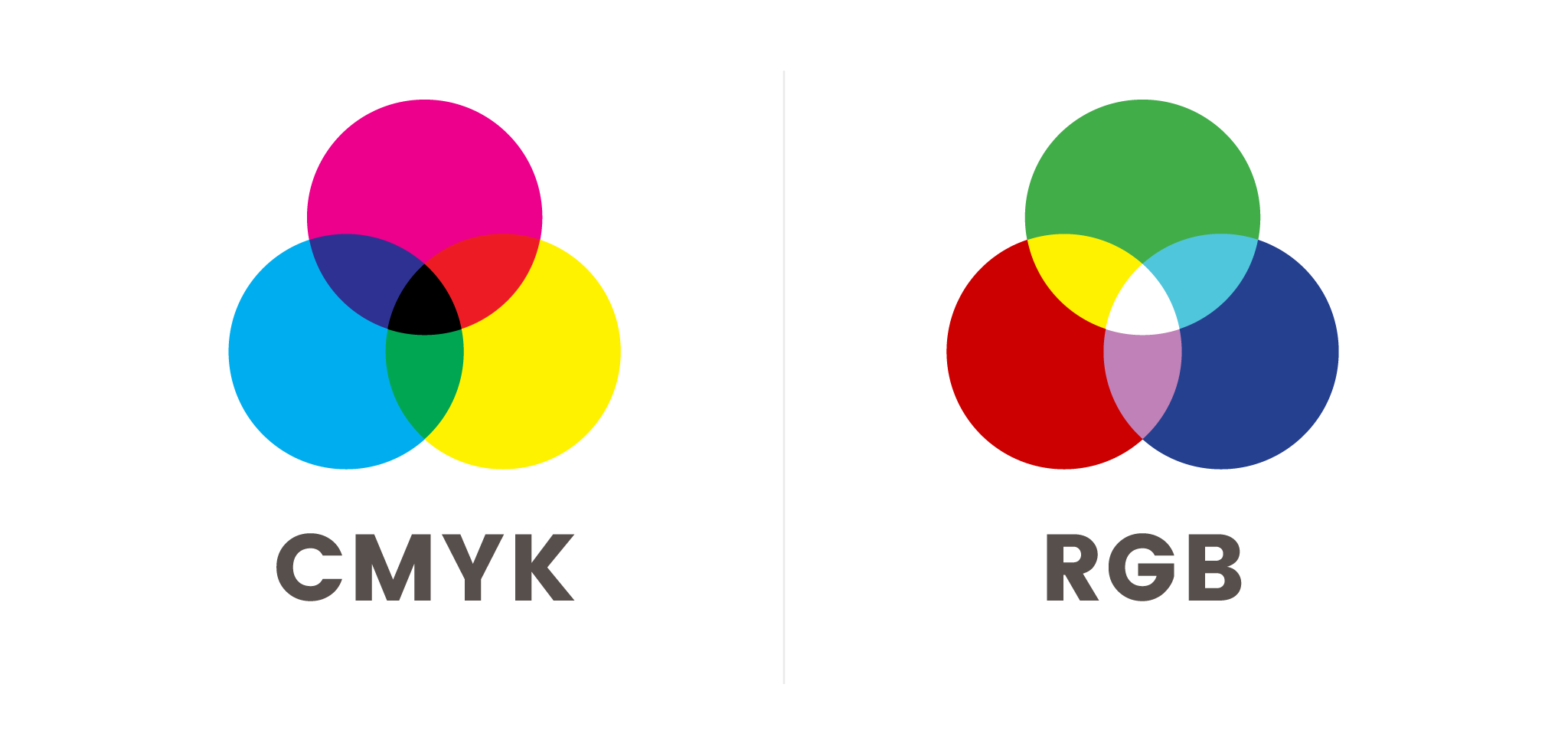
The save for web dialog box appears showing your artwork on the optimized tab. See note below for more guidance from one of our art directors mindy wagner. For web images you ll need to save your graphic out at 72ppi for print graphics you ll need to save it as a high res 300ppi pdf though some printers prefer a different file type pdf is the industry standard. Original optimized or 2 up.
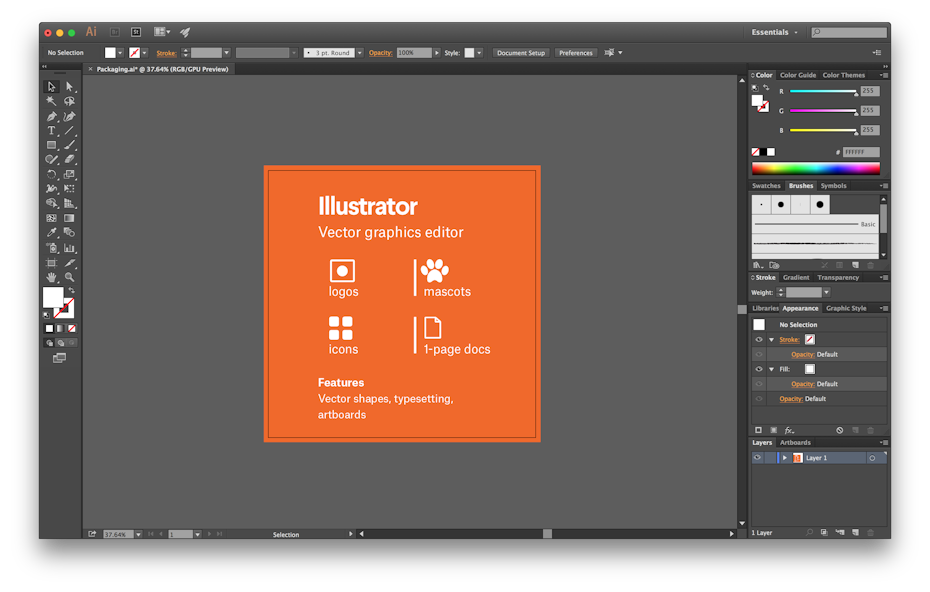
1 choose file save for web. Using the save for web option you either have to create your art at size or make it large enough for the largest size you will use it and then you can shrink it for everything smaller. Illustrator provides a variety of tools for creating layout for web pages or creating and optimizing web graphics. 2 select a tabbed view.
Save in illustrator format if your document contains more than one artboard and you want to save to a previous version of illustrator you can choose to save each artboard as a separate file or combine the content from all artboards into a single file. And that s all there is to it.