8 Bit Png With Alpha Transparency
Create ascii art from png.
8 bit png with alpha transparency. Convert png to a single color png. In a png32 file there are four bytes 8 bits per byte for each color. Solution with the png 8 bit color format you can have image transparencies that. Is it possible to use a jpg image and combine it with alpha transparency from an 8 bit.
Whereas gif is limited to 8 bit indexed color png gives a much wider range of color depths including 24 bit 8 bits per channel and 48 bit 16 bits per channel truecolor allowing for greater color precision smoother fades etc. Shift a png to the left or to the right. Are greater than one color. Png gives a much wider range of transparency options than gif including alpha channel transparency.
These files have a 256 color depth reducing the file size and support 8. In adobe fireworks alpha transparency is most often used with the png32 format. White acts as the visible area. Convert a png image to a monocolor png.
Shift a png. What i was thinking about is what if i create png 8 files just for the transparent regions and a jpg image for the non transparent regions. Or an other idea but that s something i really don t have experience with. The alpha channel is an 8 bit channel which means it has 256 levels of gray from 0 black to 255 white.
You can also use png 24 but the file size is larger. Convert between 8 bit 16 bit 24 bit and 32 bit png depths. For 8 bit pngs you have to choose a color from the palette to be transparent. Convert a png to an ascii art image.
Does scene7 support transparency in 8 bit png images. R ed g reen b lue and a lpha which adds up to 32 bits per color 24 bits for color and 8 bits for opacity via the alpha channel. For 8 bit pngs you have to choose a color from the palette to be transparent. Convert a png to an ansi art image.
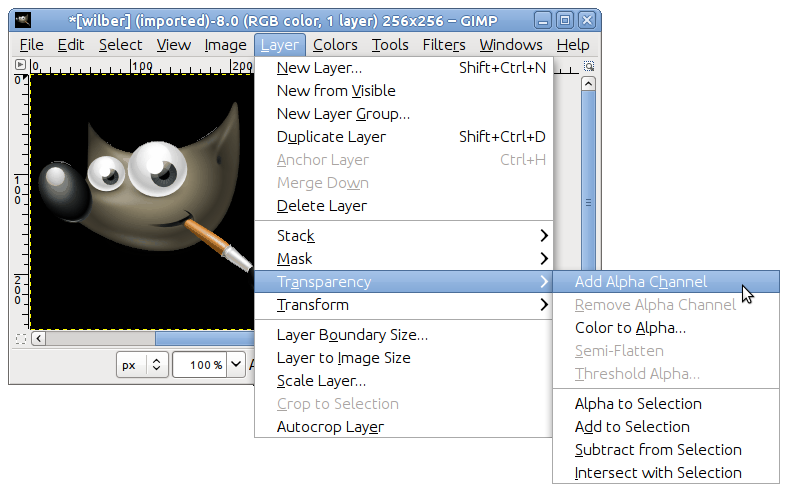
Import png make png transparent. Alpha transparency in png 8 images without using fireworks web designers are starting to discover that 8 bit png files can be used to achieve semi transparency alpha transparency that will gracefully degrade in ie6 and be much more compact than the same image saved as a png 24. Black acts as the transparent area you see the background behind the image when displayed. And use absolute positioning to move things into place.
Afaik pngs with alpha transparency have to be 24 bit. Skew a png image by an angle. Has anyone done anything like this.